İçerik
Open Graph nedir? Açık Grafik Protokolü
Open Graph (og), çeşitli platformda web sitelerini paylaşmayı kolaylaştırmak için oluşturulan internet protokolüdür. 2010 yılında Facebook tarafından tanıtılan bu protokol belirli meta etiketlerini barındırır. Twitter, LinkedIn ve Pinterest, kullanıcılarının deneyimini geliştirmek için Open Graph protokolünü kabul eden büyük sitelerdendir.
Bilgi: Open Graph’ın kısaltması genellikle (og) olarak kullanılır.
Neden İhtiyacımız var?
Bu protokol çıkmadan önce her web sitesi, diğer platformlarda paylaşılırken (özellikle sosyal medyalarda) farklı şekillerde görüntüleniyordu. Ayrıca bir web sitesinin veya bir içeriğin, paylaşıldığı platformlarda görüntü olarak istenmeyen durumları ortaya çıkabiliyordu. Bu gibi karışıklıkların önüne geçerek bir standartizasyon oluşturulması gerekiyordu. Facebook, Open Graph protokolünü tanıtarak bu standartizasyonu sağlamış oldu.
Open Graph (og) tam olarak neresidir?

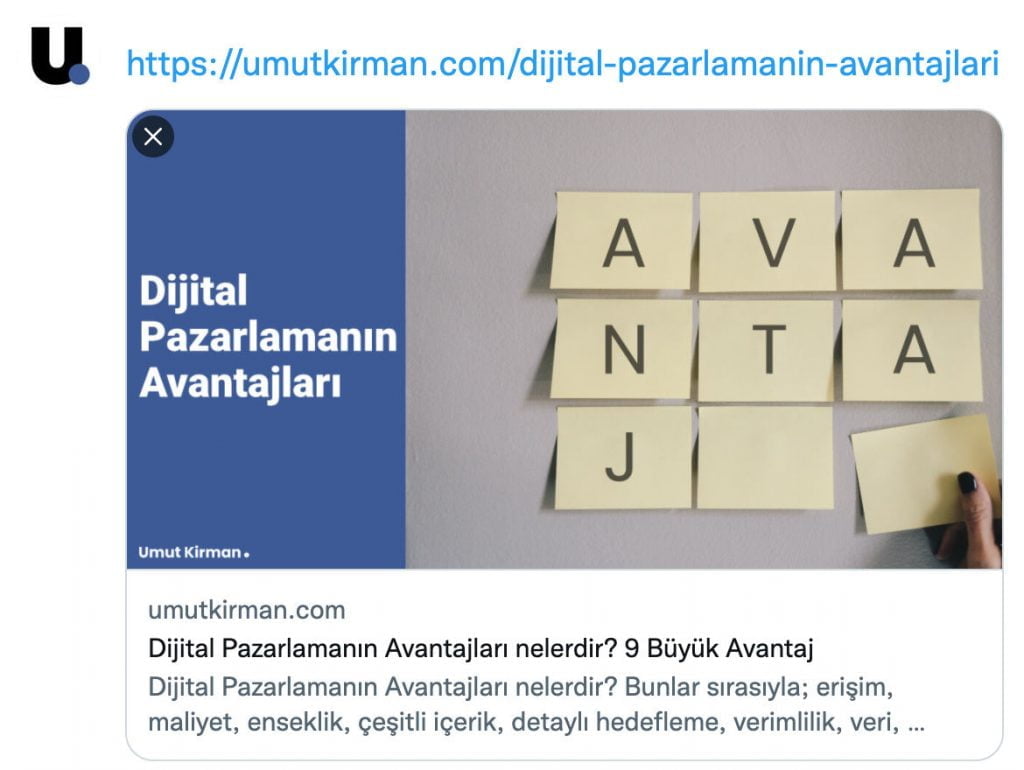
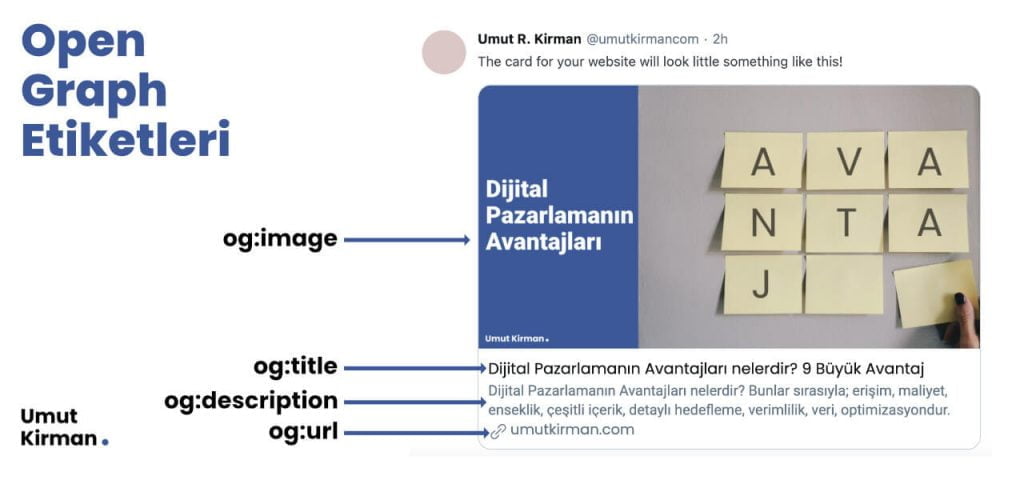
Open Graph (og), zaman zaman içerik girdi ve profil kısmıyla karıştırılabilir. Bu görselde kırmızı ile gösterilen alan open graph alanı değildir. Bu kısım, profil ve içeriği paylaşırken sizin bir şeyler (yazı, link vb.) girdiğiniz alandır.
Mavi ile işaretlenmiş alan Open Graph (og) alanıdır. Bu alanın oluşabilmesi için og:etiketlerinin tanımlanmış olması gerekir aksi halde böyle bir görüntü ortaya çıkmaz. Örnek vermek gerekirse Open Graph etiketlerinin olduğu durumda paylaşımlarınız buna benzer gözükecektir.

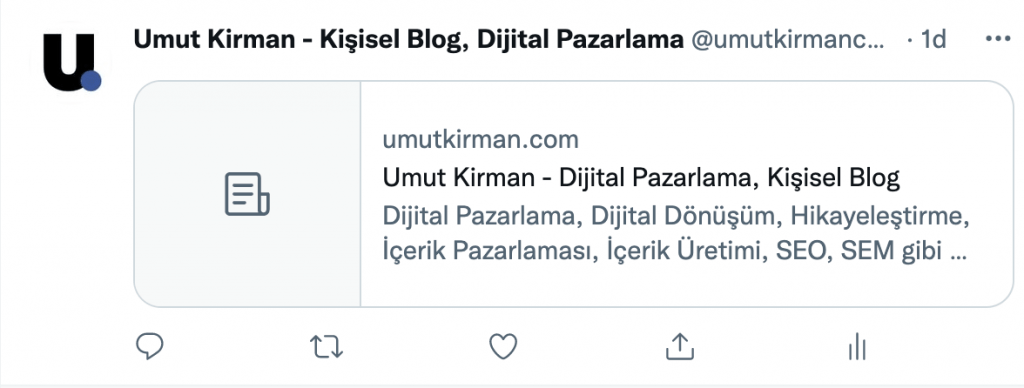
Open Graph etiketinin olmadığı durumdaysa buna benzer bir görüntü ortaya çıkacaktır;

Burada dikkat edilmesi gereken nokta, daha önce denildiği gibi, profil ve içerik kısmı sizin kontrolünüzdedir fakat büyük görsel ve altındaki açıklamaları, Open Graph (og) etiketleri olmadan elde edemezsiniz.
Open Graph Meta Etiketleri

Birçok etiket türü olmasına rağmen en temel beş adet etiket vardır. Bu etiketler sırasıyla; og:title, og:type, og:image,og:description ve og:url etiketleridir. Bu etiketler bir web sayfası için vazgeçilmezdir.
og:type, Paylaştığınız web sayfasının içeriğini tanımlar. Bu içerik; profil, makale, video veya ses olabilir. Bunu belirtmek için kullanılır.
og:title, Paylaştığınız web sayfasının başlığını tanımlar. Ana başlıktan farklı bir şekilde paylaşmak istemiyorsanız, genellikle web sayfanızın başlığı ile aynı bırakılır.
og:image, Paylaştığınız web sayfasınızın içeriğini temsil etmek istediğiniz bir resmin bağlantısı olmalıdır.
og:description, Paylaştığınız web sayfasının açıklamasını içeren etikettir.
Twitter Cards
Birçok sosyal medya platformu OG protokülünü tam destekler. Twitter ise kullanıcı deneyimini artırmak için bu protokole uygun kendi uygulamasını geliştirmiştir. Benzer mantıkla hareket eder ve bünyesinda paylaşınlan içerikleri standartize etmeyi amaçlar. OG’den farklı olaraksa bazı kodların farklı tanımlanmasını ister.
Twitter’ın farklı olarak istedikleri etiket tanımlamaları şunlardır;
- summary
- summary_large_image
- app
- player
Eğer Twitter’da paylaşımlarınızın çok daha ilgi çekici olmasını istiyorsanuz bu etiketleri özel olarak tanımlamanız gerekebilir.
Etiketleri Test Edin
Open Graph ve SEO
OG, SEO açısından doğrudan bir etkiye sahip değildir. Sayfa içi SEO konusunda herhangi bir katkısı bulunmaz fakat Sayfa Dışı SEO açısından dolaylı yoldan bir katkıya sahiptir. OG ve Twitter Card’ın ana amacı bünyelerinde yapılan paylaşımların, standartize edilip göze hoş gelmesidir.
Sizin için Önerilen Makale: SEO nedir?
Ayrıca klasik bir link paylaşımına göre çok daha detaylı bilgiler ile paylaşım yapılır. Paylaşımlar sosyal medya platformlarında daha çok alan kaplayıp, sosyal medya kullancıların dikkatini daha fazla cezbeder. Bu durum daha fazla web sitesi ziyaretini (veya başka metrikleri) beraberinde getirir. Böylelikle sosyal backlink ağınızın çok daha işlevsel olmasını sağlar.
Open Graph Web Sitelerine Nasıl Eklenir?
OG’ın web sitesine nasıl entegre edileceği zaman zaman problem olabiliyor. Eğer hazır bir içerik yönetim sisteminiz varsa (wordpress, wix vb.), OG entegrasyonu çok daha hızlı ve basit olacaktır. Eğer içerik yönetim sistemi (wordpress, wix vb.) kullanmıyorsanız profesyonel bir destek alabilirsiniz.
Wordpress; RankMath ve YoastSEO
Çok fazla web yöneticisinin kullandığı Wordpress, OG etiketi tanımlamak için birçok eklentiyi içinde barındırır ve bunlar arasında genel seo eklentileri en iyileridir. Çoğu wordpress kullanıcısının kullandığı YoastSEO ve RankMath ile kolaylıkla bu etiketler tanımlanabilir.
Bilgi: Burada unutulmaması gereken bir konu var. OG etiketileri her sayfa için özel olarak yapılır. Yani Ana Sayfanız ile içeriğinizin og etiketleri farklıdır. Bu gibi problemleri basitçe aşmak için; RankMath, YoastSEO veya All in One SEO gibi eklentileri kullanmanızı tavsiye ediyorum.
Yoast SEO
Yoast SEO henüz kurmadıysanız Wordpress admin panelinizin içinden eklentiler kısmından Yoast SEO eklentisini kurun. Yoast SEO kurulduktan sonra eklentiyi aktif hale getirin. İlk olarak web sitenizin ana OG ayarlarının kurulması gerekmektedir.

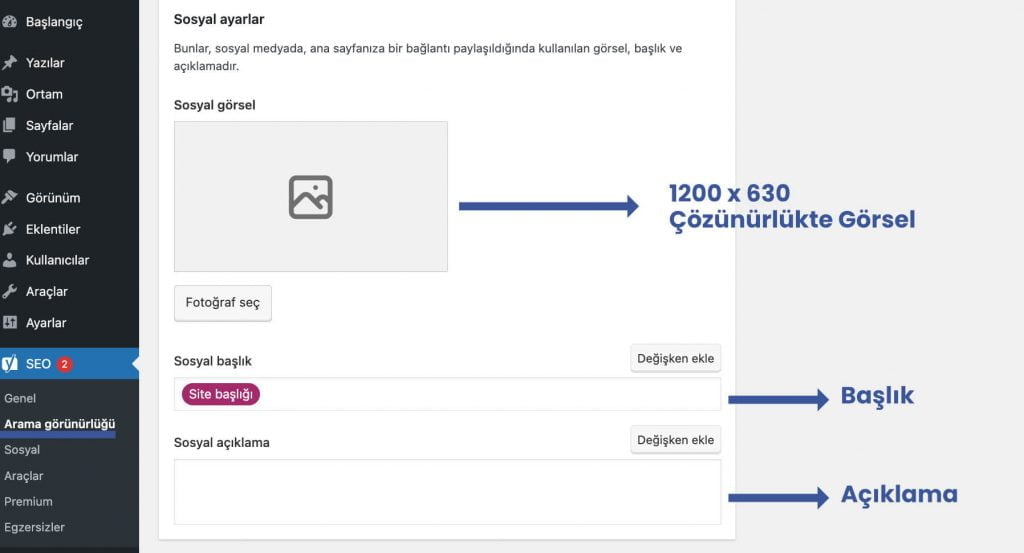
Ekran görüntüsünde olduğu gibi ‘Arama Görünürlüğü’ ayarlarına gidin. Daha sonrasında, ‘Sosyal Ayarlar’ başlığını görünceye kadar mouse ile ekranı aşağı kaydırın. Burada dikkat etmeniz gereken şey, yükleyeceğiniz bilgilerin web sitenizin genel adresini paylaşırken oluşturacağı görüntü içindir.
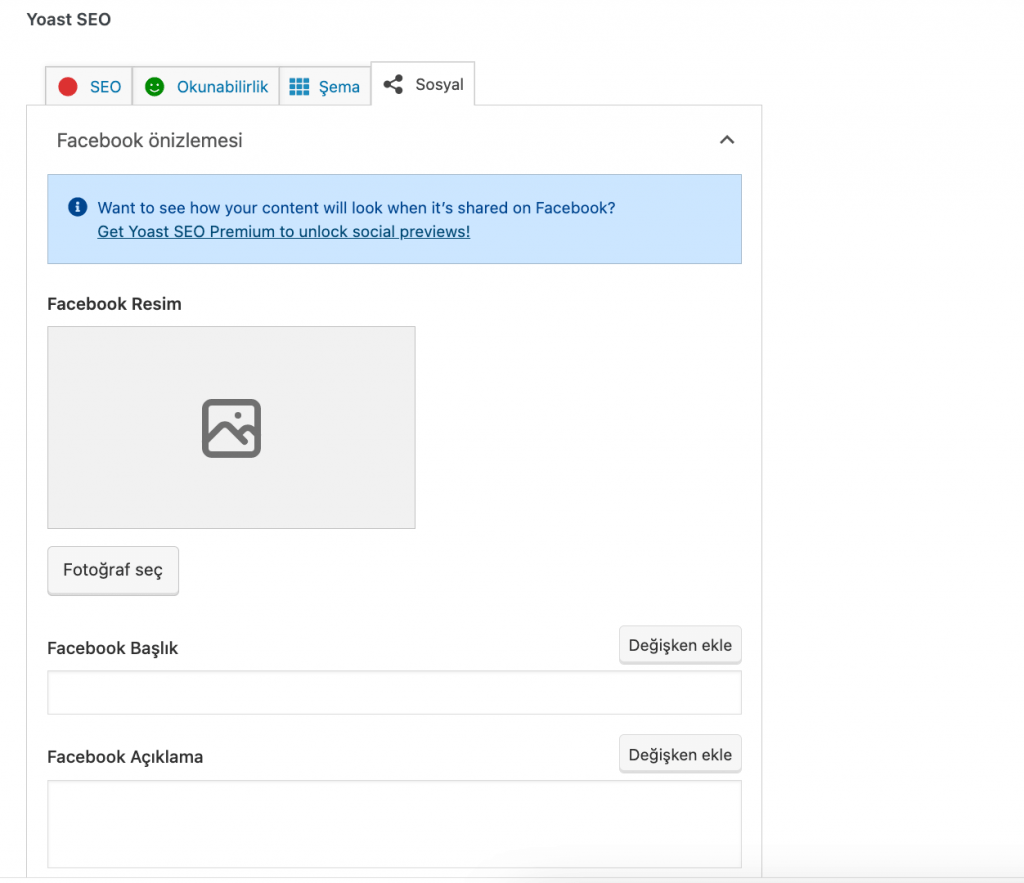
İçeriklerinizin her biri için OG oluşturulması gerekebilir. Her bir içeriğin OG etiketleri kendi yazı oluşturma sayfasından ayarlanması gerekmektedir. Yeni yazı düzenleyicisinde (Gutenberg), hemen blokların aşağısında bulunurken eski yazı düzenleyicisindeyse yine yazı bölümünün hemen aşağısında Yoast SEO bölümü bulunmaktadır.

Buradan ‘Sosyal’ bölümüne tıklayarak hem Facebook hem Twitter için bilgileri girebilirsiniz. Burada da unutulmaması gereken önemli noktalar, her yazı ve her sayfa için özel bir etiket bölümü olduğudur. Diğer dikkat edilmesi gereken önemli kısım, og:image etikenin çözünürlüğünün minimum 1200×630 piksel çözünürlüğü ve katlarında olması gerektiğidir.
RankMath
RankMath bir diğer popüler Wordpress SEO eklentisidir. YoastSEO yapıldığı gibi benzer işlemlerin yapılması gerekmektedir. RankMath eklentiler kısmından kurudun ve aktif etmeyi unutmayın. Daha sonrasında sitenize, ana bir OG ve Twitter Card etiketi tanımlanamız gerekiyor. Ayrıca her sayfa ve yazı için ayrı ayrı tanımlamalar yapılmasıda gereklidir.

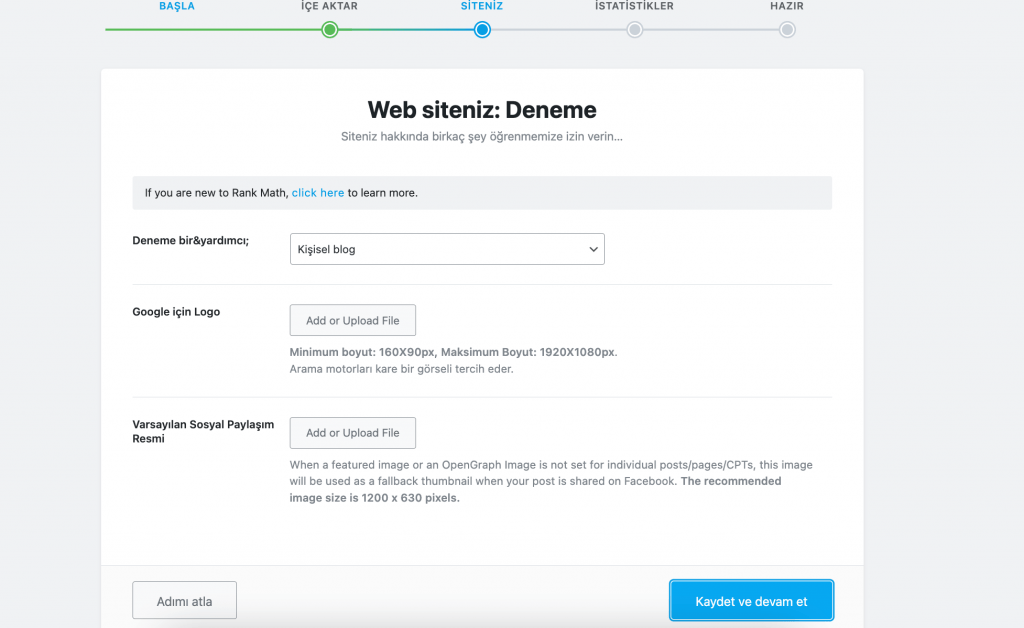
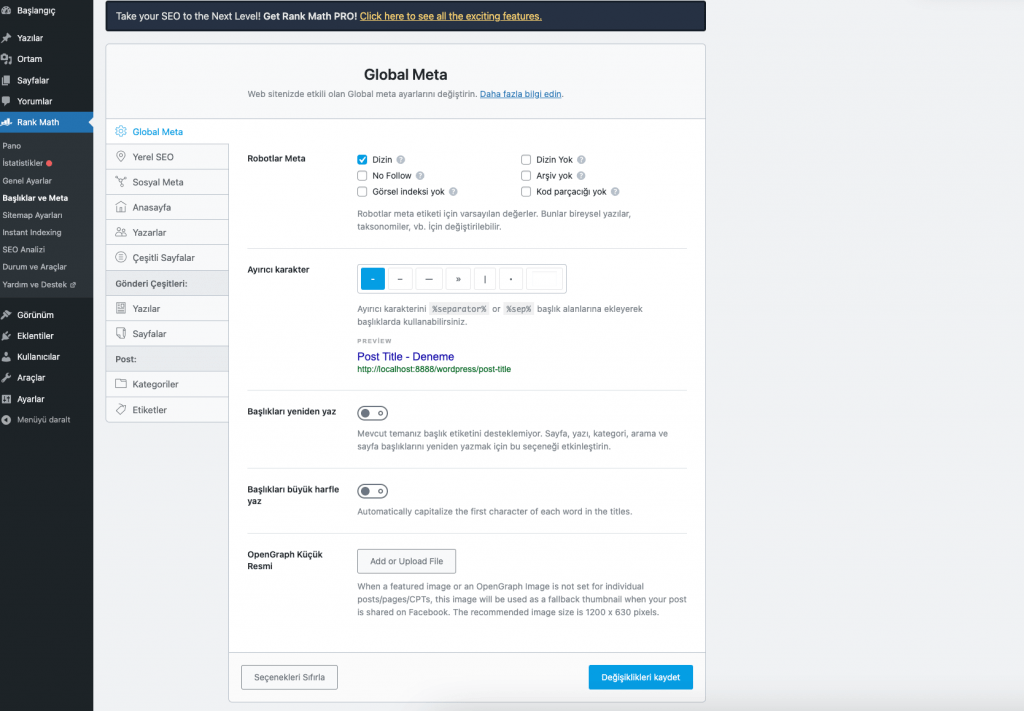
RankMat, kurulum sihirbazında sizden Open Graph ve Twitter Card tanımlamanızı hali hazırda istiyor. Bazen bu basamak atlanabiliyor. Eğer bu basamağı atladıysanız veya kurulum sihirbazında bu işlemi yapıp yapmadığınızdan emin değilseniz, sol taraftaki menüden RankMat eklentisini seçin.

Daha sonra ‘Başlıklar ve Meta’ kısmına gelin ‘Global Meta’ kısmı tamamen bu etiketler için ayrılmıştır ve burada gerekli bilgileri doldurun. Bu bölümde yapılan ayarlar web sayfasınızın genel Open Graph ve Twitter Card ayarlarıdır. Yazı ve sayfalar için girilmesi gereken bilgiler, her sayfa ve yazının altında özel olarak oluşturulmalıdır.

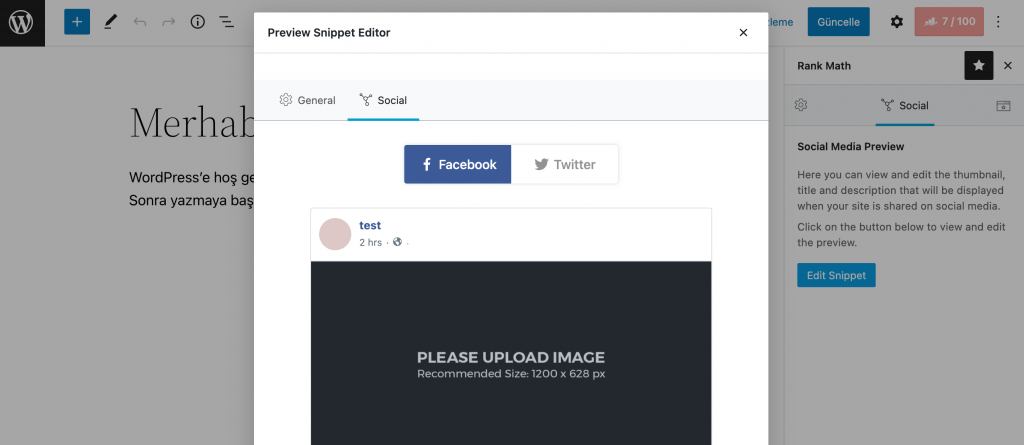
RankMat, Yoast SEO’dan farklı olarak yeni yazı düzenleyicisinde (Gutenberg), sağ üst köşede bulunan düğme ile aktif olur. Daha sonra sağ tarafta RanktMath içerik menüsü açılır. Burada açılan menüden ‘Sosyal’ bölümüne tıklanıp, her sayfa ve içerik için ayrı Open Graph ve Twitter Card ayarlaması yapılabilir.
Özet
OG etiketleri ve Twitter Card doğrudan olmasa bile SEO ve dijital pazarlama için önem arz etmektedir. Çoğu SEO otoritesi Open Graph (og) ve Twitter Card kullanımını önemle tavsite etmektedir.
Yazarın Not: Bu makale yayınlandığı platformun (internet) doğasına uygun olarak gerekli görüldüğü zamanlarda güncellenecektir. Sizde fikirlerinizi yorum bırakarak blogumun ve yazının gelişmesine katkıda bulunabilirsiniz.