İçerik
Bu yazı da arama motorlarında görünür olabilmenin, yani SEO çalışması yapmanın en temel basamağından; Sayfa içi SEO‘nun ne olduğu ve en temel doğrularından bahsedeceğim.
21. yy’da internettin, hayatımızda büyük değişiklere yol açtığı artık yadsınamaz bir gerçek. Bugün en büyük şirketlerden en küçük girişimlere kadar internet fırsatlarla dolu bir okyanus.
Bu okyanus içinde ne kadar büyük olursanız olun, okyanusun büyüklüğü karşısında her zaman ufak kalma riskiniz olacaktır. Okyanus içinde görünürlüğünüzü artırmanın en kritik noktalarından birisi de arama motorlarında görünür olmaktan geçiyor.
Yazının devamına geçmeden önce aşağıdaki ”Sizin için önerilen makale: SEO nedir?” yazısını okumanızı tavsiye ediyorum.
Sizin için önerilen makale: SEO nedir?
Sayfa içi SEO nedir?

Sayfa içi SEO (On Page SEO), bir web sitesinin arama motoru sıralamalarını iyileştirmek ve organik trafik kazanmak için web sayfalarını optimize etme işlemine denir.
Yani bir web sitesinin inşaasından yayına alınışına, yayına alınışından web sitesi üzerinden içerik paylaşımına kadar, web sitesi üzerinde yapılan ve arama motorlarının (özellikle Google!) kurallarına uygun çalışmalardır.
Çok daha yalın ifadece edecek olursak; web sitenizin ve içeriğinin, arama motorlarına uygun haline getirilmesi sürecidir.
Sayfa içi SEO (On Page SEO) çalışması sonucunda web siteniz, arama motorlarına daha uygun hale gelerek daha iyi sıralama elde edecek, bunun karşılığında ziyaretçi sayınız artarak web siteniz daha görünür (bulunabilir) hale gelebilecektir.
Sayfa içi SEO Temel Öğeleri;
- Domain (Whois, Anahtar Kelime, Jenerik, Ceza vb.)
- Hosting
- Kod Yapısı (Tema, Mobil Uyumluluk, Hız, UX/UI)
- HTML Etiketleri (Başlık, Açıklama, Link Yapısı)
- İçerik (Yazı (Makale), Görsel)
- Güvenlik
genel olarak böyledir.
Domain (Alan Adı)

Alan adları, web sitelerinin benzersiz, insan tarafından okunabilir internet adresleridir. Bu adres olmadan bir internet kullanıcısı web sitesine sadece IP adresiyle ulaşabilir. Kaynak
Çoğu SEO ile ilgilenenlerin göz ardı ettiği şeylerin başında seçilen domain, yani alan adı gelir. Doğrudan SEO katkısı olmadığı düşünülen domain ve uzantısı dolaylı yoldan SEO çalışmalarına katkıda bulunur.
Bu getirinin arkasında (genellikle!) hatırlanabilirliği artırması ve kullanıcılara güven vermesi nedenleri bulunur. Domain (Alan Adı), SEO katkısı sonradan yapılan iyileştirme çabaları için değil daha web sitesi kurulmadan önce planlanarak yapılmalıdır.
Domain adresinin arama motoru optimizasyonuna etkisi şunlardır: Anahtar Kelime İçermesi, Jenerik Domain, Domain Yaşı, Whois Bilgileri
Anahtar Kelime ve Domain (Alan Adı)
Bir anahtar kelime, sayfanızı veya içeriğinizi en iyi açıklayan kelime ve/veya kelimelerdir. Alan adınızın, sayfanızın içeriği ile alakalı kelimeleri içermesi en temelde arama motorları üzerinde yapılan aramalarda bulunma seviyenizi artıracaktır.
Örnek: İnternette fındık satışı yaptığınız bir web sitesi olduğunu düşünelim. Hiç alakası olmayan umutkirman.com adresine göre findikal.com ziyatçilerinizin gözünde çok daha dikkat çekici ve güvenilir olacaktır.
Ayrıca arama motorlarının çalışma mantığına göre içerik, anahtar kelimelerle eşleştirilir. Böylece arama motorları fındık üzerine yapılan aramalarda web sitenizi daha ön plana çıkaracaktır.
Jenerik Domain (Alan Adı)
Alan adlarının bazıları diğerlerine göre çok daha değerlidir. Bunun en temel sebebi, Jenerik Domaindir.
Jenerik Domain (Jenerik Alan Adı), bir sözcük veya sözcük grubunun sözlükte karışılığı bulunduğu şekle sahip olmasıdır. Örneğin araba.com veya devlet.net gibi alan adlarının karşılıklarını doğrudan sözlükte bulabildiğimiz için bu alan adları birer Jenerik Domain örneğidir. Kaynak
Jenerik domainler, tek kelimelik ve doğrudan anahtar kelimeyi içerdiği için çok değerli kabul edilirler. Akılda kalıcığı yüksek olan bu domainler SEO doğrudan katkısı bulunmasa bile çok yüksek oranda tercih sebebidir.
Domain (Alan Adı) Uzantısı
Yine doğrudan SEO katkısı olmayan fakat kullanıclarda güven oluşturan Domain uzantıları (.com, .net, .org vb) uzun vadede getirisi çok daha yüksek olacaktır.
Findikal.xyz uzantsının yarattığı izlenim ile findikal.com uzantısının yarattığı izlenim arasında farkı sizde hissedebilirsiniz!
Özet
Domain (Alan Adı), SEO doğrudan katkısı olmadığı düşünülse bile ziyaretçilerinizde yaratacağı güven ve alaka düzeyi duygusu, arama sonuçlarında sizi daha tercih edilebilir kılacaktır.
Not: Domain (Alan Adı), Sayfa içi SEO katkısı en düşük bileşinidir. Bazı otoritelere göre hiç etkisi yoktur.
Hosting (Sunucu)

Hosting; kişi ve organizasyonlara ait web sitelerinin ve sayfalarının kesintisiz bir şekilde internet üzerinde yayınlanmasına olanak tanıyan, güçlü donanım ve yazılımsal web sunucularının birleşimi ile oluşturulmuş bir web sitesi yayınlama hizmetidir. Kaynak
Hosting (Sunucu), en yalın haliyle web sitesini oluşturan dosyaların barındırıldığı özel bilgisayarlardır. Bu bilgisayarları yerli ve yabancı birçok servis sağlayacısı aracılığı ile kiralayabilirsiniz.
Hosting, Sayfa içi SEO çalışmalarına doğrudan katkısı kısıtlı olsa bile kullanıcı deneyimi açısından dolaylı yoldan katkısı fazladır.
Son yapılan güncellemeler sonrası, web sitesinin açılış hızı SEO çalışanız için kritik öneme sahiptir. Bu nedenle hosting (sunucu) seçimi gittikçe kritik önem kazanmıştır.
Hosting (Sunucu) seçiminde dikkat edilmesi gereken hususlar; Güvenilirlik, Hız, Uptime (Çalışma Süresi)’dır.
Güvenilirlik
Piyasada birçok büyük, orta ve küçük ölçek hosting şirketi bulunmaktadır. Güvenilirlik, hosting seçiminde ne olursa olsun en önemli kriterdir. Sayfa içi SEO ilgisi yokmuş gibi görünebilir ama yapacağınız çalışmalar bir dakika içinde yok olma tehlikesiyle karşılaşabilir. Basit bir hack saldırısında bile veri kaybınız olabilir.
Ne olursa olsun alacağınız hizmetin, belgelendirilmiş kalite standartlarında olduğunu ve güvenilir referanslara sahip olduğunu kesinlikle araştırın. İlk başta pahalı gibi dursa bile sektörde uzun yıllar hizmet vermiş firmaları seçmenizi tavsiye ederim.
Hız
2018 itibariyle Google’un en çok önem verdiği konuların başında web sitesi açılış hızı geliyor. Hızlı bir web sitesi Google’un gözünde kullanıcı deneyimini en çok artıran bileşenlerden biridir.
Web siteniz ne kadar hızlı açılıyor ise Google bunun kullanıcı için değerli olduğunu düşünür. Hosting, yani sunucunuz web sitenizin hızlı açılmasının en önemli iki kriterinden biridir.
Hosting şirketinin kullandığı donanımsal teknolojisi (Disk Yapısı, CPU, RAM, Inode vb.) ve yazılımsal teknoloji (Uyumluluk, Litespeed vb.) gibi doğrudan sitenizin açılışına etki edecektir.
Hosting şirketinizi seçerken kullandıkları teknolojilere çok dikkat etmelisiniz. Web sitenizin ve sayfalarınızın daha hızlı açılması, Sayfa içi SEO için temel kriterlerden biridir.
Google’un gözünde hızlı bir web sitesi, değerlidir.
Uptime (Çalışma Süresi)
Uptime (Çalışma Süresi), bir sistemin güvenilirliğinin ölçüsü olan uptime, bir cihazın çalıştığı süreyi saniye, saat, gün, hafta, ay ve yıl olarak belirten metriğe denir. Kaynak
Uptime, basit tanımıyla sunucunun garanti hizmet sunma süresinin belirtilmesidir. Bu oranalar genellikle %99.9 ve %99.8 gibi oranlarla belirtilir. Bu oranların anlamı, web sitenizin aktif olduğu süre boyunca (genellikle yıl) %99.9 oranında ulaşılabilir olduğu anlamına gelir.
Özellike E-Ticaret gibi 7/24 hizmet veren web siteleri için çok kritik önem taşımaktadır. Kesintisiz hizmet vermek, kullanıcı deneyemini artıracak ve olası gelir kayıplarının önüne geçecektir. Sayfa içi SEO kavramına doğrudan katkısı olmasa bile dolaylı olarak katkıda bulunacaktır.
Unutulmamalıdır ki, ulaşılamayan bir web sitesi kullanıcılar gözünde pek iyi gözükmeyecektir.
Kod Yapısı

Domain ve hosting seçildikten sonra bir web sitesinin yayınlanması için asgari gereklilik sağlanmış demektir. Domain ve hosting seçimi, doğrudan Sayfa içi SEO katkısı (genellikle!) düşüktür.
Sırada web sitesinin kod yapısı yani tema ve seçilen temanın (kod yapısı, mobil uyumluluğu, hızı ve kullanıcı deneyimi) Sayfa içi SEO‘da ne kadar önemli olduğundan bahsedeceğim.
Gerçek anlamda Sayfa içi SEO‘nun başladığı kısım tam olarak burasıdır.
Tema

Bir web sitesinin görsellik ve/veya işlevsellik kazandıran yapısıdır.
Bir tema html, css ve javascript vb. gibi yazılım dilleriyle kodlanır. Bir web sitesine girdiğiniz zaman sizi karşılayan görüntü o web sitesinin temasıdır.
Tema (genellikle!) şunları içerir;
- Sitenizin Genel Tasarımı veya Stili
- Yazı Tipi
- Renkler
- Widget (Görsel Birleşenler)
- Sayfa Düzenleri (veya şablonlar)
- Blog Yazıları ve Blog Arşivleri için Stiller
- Ek Stil Ayrıntıları vb.
Tema kullanıcının gördüğü ilk yapıdır. Kullanıcı deneyimi için çok büyük önem arz ettiği kadar arama motorları tarafından kod yapısı itibariyle değerlendirilmeye alınır. Sayfa içi SEO‘nun gerçek anlamda başladığı nokta tam burasıdır.
Hem ziyaretçiler için hem arama motorları için önem teşkil eden kavramları sırasıyla incelemek daha iyi olacaktır.
Kodlama Yapısı
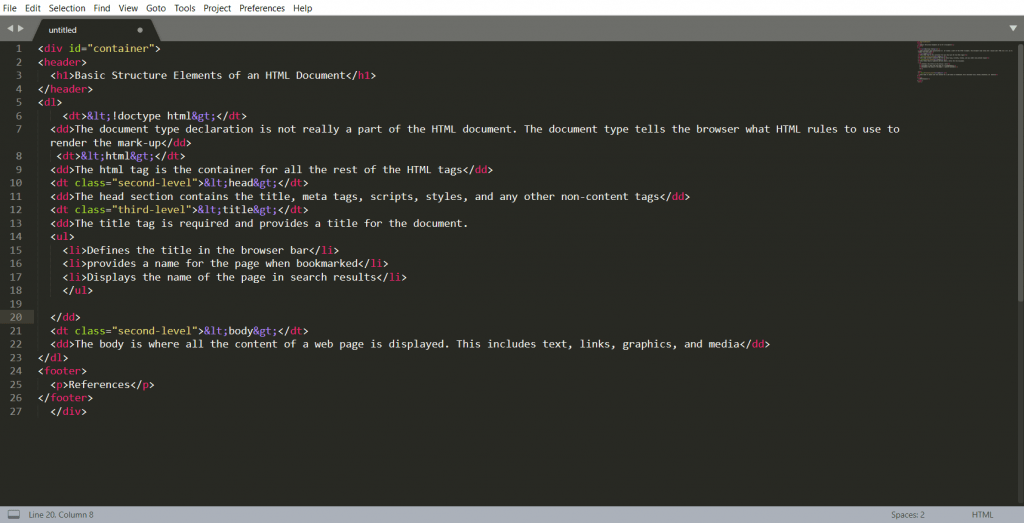
Web site temalarının kodlardan (html, css, javascript vb.) oluştuğunu birkaç paragraf önce yazmıştım. Bu kodlar belirli kalite standartlarına sahiptir. Bu standartları belirleyen organizasyonun adı W3C (World Wide Web Consortium) dir.
Bu kodlama standartların temel amacı internetin değişen yapısına adapte olmak ve internet kullanıcılarına çok daha hızlı ve yenilikçi yapılar sunmaktır. W3C standartlarına uymadan yapılan kodlamalar (çoğunlukla!), web sitenizin doğrudan önyüzüne yansımaz ve ziyaretçileriniz bu durumun farkına bile varamaz.
Fakat web sitenizi ziyaret edenler sadece insanlar değil arama motorlarıdır. Büyük arama motorlarının çoğu W3C standartlarını destekler. Temanızın kodlama problemleri, arama motorları tarafından algılanacak ve size eksi puan olarak yansıyacaktır.
En basit örnekle açıklamak gerekirse; Web siteleri başlıkları altı farklı büyüklükten oluşur. Bunlar ‘<h1>, <h2>, <h3>, <h4>, <h5>, <h6>‘dır.

<h1> bir sayfanın en büyük başlığıdır ve bir sayfada sadece 1 tane bulunabilir. <h2> başlığından maksimum 3 tane bulunması tavsiye edilir.
Eğer kullandığınız tema bu standarta göre oluşturulmadıysa arama motorları sizi cezanlandıracak ve Sayfa içi SEO konusunda ne yazık ki sınıfta kalacaksınızdır.
Mobil Uyumluluk
2008 ilk akıllı telefon tanıtıldığından bugüne mobil cihazlar (özellikle akıllı telefonlar), hayatımızın büyük bir parçası haline geldi. Gelişen internet teknolojisi ile birlikte, mobil cihazlarımız aracılığıyla internete girmek artık sıradanlaştı.
Ve artık günümüzde bu cihazlar üzerinden, (günde) milyarlarca kez arama motoru vasıtasıyla arama yapılıyor. Arama motorları (özellikle Google), bu değişimin yaklaşık olarak 10 yıldır farkında ve bu değişime ayak uyduranları cömertçe ödüllendiriyorlar.
Yine Google yıllık olarak yayınladığı raporda belki de en çok vurguladığı şeylerin başında mobil cihazlar var. Seçeceğiniz temanın mobil cihazlara uyumlu yani diğer adıyla responsible tema olması artık opsiyon olmaktan çıktı şart haline geldi.
Özetlemek gerekirse temanız, mobil cihazlara uygun değilse hem kullanıcılar hem arama motorları gözünde itibar kaybedecektir.
Hız
Sayfa içi SEO denildiği zaman en popüler konuların başında web sitesi açılış hızı geliyor. Bugün birçok SEO uzmanı ve web geliştiricisinin en çok kafa yorduğu metrik diyebiliriz.
Peki bir temada hız faktörüne etki eden şeyler nelerdir? Tema özelinde kullanılan bazı kodlamalar sayfa açılış hızına doğrudan etki eder. Yavaş açılan web sitesi hem ziyaretçiler hem arama motorları gözünde değersizdir.
Tema seçiminizi yaparken aldığı hız puanlarına bakmanızı tavsiye ediyorum. Kimse 15 saniyede açılan bir web sitesini beklemez. Temiz, hatasız kodlama ve hız odaklı tema seçimi Sayfa içi SEO çalışması için önem arz ediyor.
Kullanıcı Deneyimi (UX/UI)
Bir web sitesinde gezinirken kaybolmayı kimse sevmez. Karmaşık menüler, nerede olduğu belli olmayan arama sayfası, sürekli önünüze çıkan pop-uplar vb. şeyler. Kullanıcı deneyemi çok karmaşık bir konudur. Fakat basit seçimlerle bu karmaşık konuyu çok rahatlıkla aşabilirsiniz.
Her şeyden önce temanızın işlevsel, ihtiyaca uygun olması ve sadelikten yana olması daha sonra göze hoş gözükmesi gerekmektedir. Aksi taktirde kullanıcılar yukarıda saydığım birçok nedenden dolayı, web sitesine karşı ön yargılı davranacak refleksle sayfayı terk edecektir.
Özet
Özetle doğru tema seçimi Sayfa içi SEO için olmazsa olmaz şartlardan biridir. ‘Kodlama Yapısı’ bölümünde sayılan şartları sağlayan doğru temayı seçmek ve bu seçim sonrası içerik üretmek, sizi arama motorları aramalarının gözünde değerli kılacaktır.
HTML Etiketleri

Hiper Metin İşaretleme Dili (İngilizce Hypertext Markup Language, ks. HTML) web sayfalarını oluşturmak için kullanılan standart metin işaretleme dilidir. Dilin son sürümü HTML5’tir. Kaynak
HTML Etiketleri temel olarak üç bölüme ayırlır.
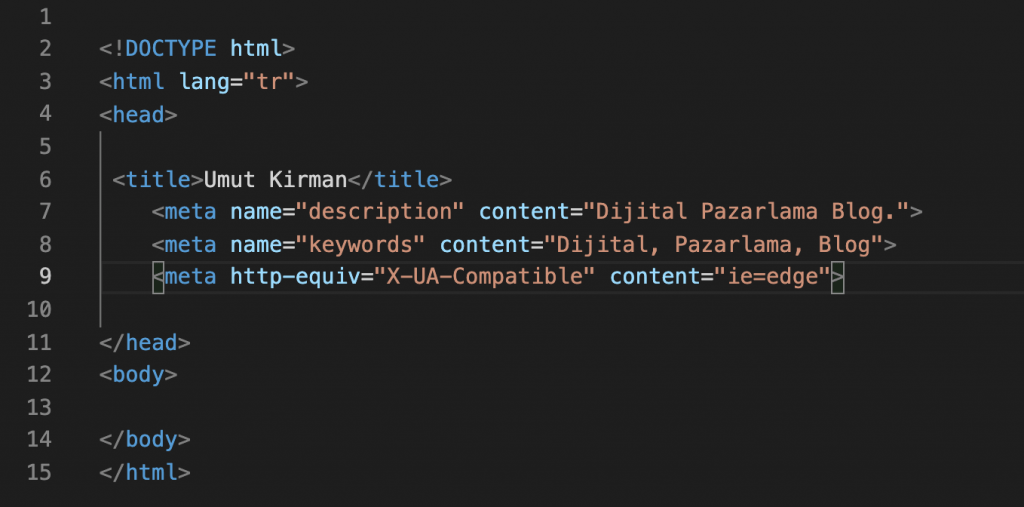
- <head> Başlık Etiketi
Head etiketi, bir web sayfanın en üst kısmında bulunan ve genellikle sayfanın bilgilerini içeren etikettir. Bu bilgiler Başlık, Açıklama, Yazar Bilgisi vb. bilgileri içerir. Sayfa içi SEO için çok önemlidir.
- <body> Gövde Etiketi
- <footer> Altbilgi Etiketi

Sayfa içi SEO ilgilendiren en önemli etiket <head> etiketidir. <head> etiketi bir web sayfasının künyesi gibidir. Arama motorları, web sitesini veritabanına eklerlerken, bu etiketin içine yazılan etiketlere göre eklemeyi yaparlar.
Kısacası her sayfanın kimliği gibi çalışırlar.
<head> etiketi şu etiketleri içerir: Başlık, Anahtar Kelimeler, Site Dili, Site Açıklaması, Open Graph Meta Etiketleri, Dışarıdan Çağrılan Dosyalar, Favicon
Tüm hepsi Sayfa içi SEO ilgilendirir. Hepsini tek tek açıklamak çok uzun sürecektir, bunun önüne geçmek için en önemli kurallardan bahsetmek daha efektif olacaktır.
Başlık (<title>)

Sayfaların başlığının ne olduğunu belirten etikettir.
<title>Umut Kirman – Dijital Pazarlama</title> şeklinde gösterilir. Sayfa içi SEO açısından dikkat edilmesi gereken temel kurallar şunlardır;
- Her sayfada mutlaka bulunmalıdır.
- Maksimum 60 karakterden oluşmalıdır.
- Sayfa ile alakalı anahtar kelime ve/veya kelimeler içermelidir.
Ayrıca <h1> etiketi <title> sıkça karıştırılır. <title> etiketi kullanıcı tarafından görülmez kod yapısında bulunur ve arama motorları tarafından görülür.
<h1> etiketi sayfada bulunur başlıkları belirlemede kullanılır, kullanıcı tarafından görülebilir. İkisinin uyumlu olması Sayfa içi SEO açısından çok önemlidir.
Bu iki etiketler Sayfa içi SEO açısından birlikte kombine edilerek kullanılır. Yani ana sayfanızın başlığı veya içeriğinizin başlığı <h1><title>Umut Kirman – Dijital Pazarlama </h1></title> şeklinde kullanılır.
Açıklama (meta name=”description”)

Sayfanın neyle alaklı olduğunu kısaca açıklayan etikettir.
Sayfa içi SEO açısından dikkat edilmesi gereken temel kurallar şunlardır;
- Her sayfada mutlaka bulunmalı ve her sayfa için özel olarak yazılmalıdır.
- Maksimum 160 karakterden oluşmalıdır.
- Sayfa ile ilgili anahtar kelime içermelidir.
Link Yapısı

Link yapısı, tam html etiketleri ile alakası olmasa bile, ara başlık olarak belirtilmesi gerekilen çok önemli bir etkendir.
Yayınladığınız web sayfalarının veya yazıların link yapıları, hem arama motorları için hem ziyaretçileriniz için kafa karıştırıcı ve sorunlu olmamalıdır.
Burada bahsettiğimiz kısım ana domain adresi değil, ondan sonraki kısımdır. Örnek vermek gerekirse, ‘umutkirman.com/dijital-pazarlama-nedir‘ koyu yerle gösterilen kısımdır.
Genellikle tercih edilen link yapısı ”/kategoriadı/yazıadı” veya doğrudan ”/yazıadı’‘ ve/veya ”/kategoriadı” şeklinde gösterilmesidir.
En çok tercih edilen gösterim şekli domain adresinden sonra sadece ‘/kategoriadı/’, ‘/yazıadı/’, ‘/etiketadı/’ şeklindedir. Bunlara kalıcı bağlantı denir.
Ayrıca belirli kurallara uygun linkler oluşturmak Sayfa içi SEO açısından önerilmektedir. Bunlar;
- Yazının anahtar kelimesinin linkte bulunması kesinlikle gereklidir.
- Kategori veya etiketlerin gösterilmesi genellikle doğrudan adı ile olması tavsiye edilir. Örnek vermek gerekirse Dijital Pazarlama yazılarınızın bulunduğu kategori sayfası ”kategori/dijital-pazarlama/” yerine doğrudan ”/dijital-pazarlama/” gibi gösterilmesi
- Link oluşturulurken boşluklar tire ‘-‘ ile gösterilmeli. Alttan tire ‘_’ kullanılması tavsiye edilmez.
- Linklerin uzunluğu 75 karakterden fazla olmamalı. Burada bahsedilen kısım web sitesinin domain adresi sonrası kısmıdır Örnek: Koyu ile gösterilen kısım 75 karakterden fazla olmamalıdır. ‘www.umutkirman.com/dijital-pazarlama‘
Diğer Etiketler
HTML etiketleri sadece başlık ve açıklama etiketiyle sınırlı değil. Site Dili, Open Graph Meta Etiketleri, Sosyal Ağ Etiketleri, Dışarıdan Çağrılan Dosyalar, Favicon gibi birçok etiket türü var.
Bunları uzun uzun açıklamak konuyu gereksiz uzatacaktır. Fakat hepsinin Sayfa içi SEO ile ayrı bir ilgisi vardır. Birer cümleyle açıklamak daha iyi olacaktır.
Site Dili
Sitenin hangi dilde olduğunu belirtir. Arama motorları bu etikete göre site dilini belirler ve çoğunlukla o dilde olan arama yapanları siteye yönlendirir. SEO açısından önemlidir.
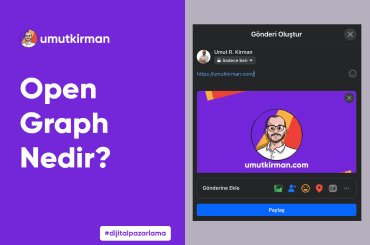
Open Graph Meta Etiketi
Facebook’un ortaya çıkardığı ve web sitelerinin sosyal medyada paylaşılırken bilgilerini yansıtan etikettir. Sayfa içi SEO açısından önemlidir. Özellikle Sosyal Medya Pazarlaması için kritik önem taşır.
Sizin için Önerilen Makale: Open Graph nedir?
Dışarıdan Çağrılan Dosyalar
Temanız için kritik öneme sahip ve dışarıdan çağrılan, çeşitli dosyaların konumlarını ve özelliklerini barındıran etiketlerdir. SEO doğrudan olmasa bile hız konusunda kritik faktör oynar. Ne kadar az dosya çağırılırsa o kadar iyi bile denilebilir.
Sayfa içi SEO açısından önemlidir.
Favicon
Kısayol simgesi, website ikonu, sekme ikonu, URL ikonu, veya yer imi ikonu olarak da bilinir, küçük simge içeren bir dosyadır. Çoğu SEO otoritesi sayfa tanınırlığı ve hatırlanabilirğine katkısından dolayı favicon kullanımı önerir.
Özet
HTML Etiketleri altında sayılan içerikler sizi korkutmasın. Eğer bir web sitesi veya web sayfasını tamamen kodlama bilgisiyle oluşturulmayıp, hazır içerik üretim yazılımları kullanılıyorsa (örnek: wordpress, joomla gibi), bu işlemler çok basit bir şekilde yapılıyor.
Bunun anlamı sizin herhangi bir kod bilgisine sahip olmanıza gerek olmadığıdır. Örneğin, Wordpress ile hazırlanan bir web sitesini ele alırsak; doğru tema seçimi, doğru yapılmış ayarlar ve SEO eklentisi ile bu süreci çok rahatlıkla hallediliyor.
Bu yüzden dikkat edilmesi gereken en büyük husus, başlık ve açıklama temel kurallarıdır.
İçerik

Şu ana kadar anlattığım şeyler işin teknik kısmıyla alakalıydı. Şimdi anlatacaklarım hem teknik beceri isteyen (evet yalnış duymadınız) hem çok büyük yaratıcılık isteyen kısım yani, içerik kısmıdır.
İçerik Kraldır.
Bill Gates
Şahsi fikrim Sayfa içi SEO hatta tüm SEO’nun kalbi içerik üretimidir. Bu yazıda içerikleri web sitesi özelinde iki büyük başlığa ayırmak mantıklı olacaktır; Yazı ve Görsel.
Bir web sitesinin, içerik üretmesi tabi ki bu ikisiyle sınırlı değildir ama işin özelinde bu ikisi en büyük sütundur. Ayrıca bu yazıda bahsedeceğim şeyler, sadece güzel bir özetten ibaret olabilir bu durum unutulmamalıdır.
Yazı (Makale)
Yazı yazma işi tahmin edilenden çok daha zordur. Bu bölümde yazı yazmanın yaratıcı özelliklerinden çok işin teknik yani Sayfa içi SEO‘yu ilgilendiren kısımlarıyla alakalı bilgi vereceğim.
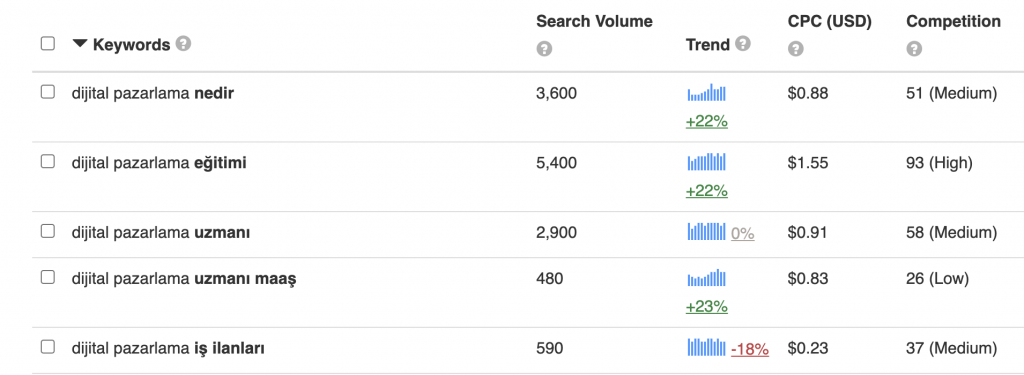
Anahtar Kelime Seçimi

Her şey web sitenizin konseptinin ne olduğu ve bu durumu açıklayacak en önemli kelime ve/veya kelimelerin, yani ”anahtar kelime veya anahtar kelimelerin” belirlenmesiyle başlar.
Yazacağınız yazı ister ”SEO” üzerine ister içinizi dökeceğiniz bir blog yazısı olsun, onu en iyi şekilde özetleyen kelime veya kelimeleri bir kenara not edin.
Bu anahtar kelime veya kelimeler;
- Mutlaka sayfanın başlığında, açıklamasında ve linkinde bulunsun.
- İçeriğinizin ilk %10’luk kısmında kesinlikle bir kere geçsin.
- Sayfa içi başlıklarda anahtar kelimeniz en az 1 kere geçmesi tavsiye edilir.
- Tam bir görüş birliği olmasa bile anahtar kelime, yazının %1 ile yüzde %3 arasında bulunması (anahtar kelime yoğunluğu) tavsiye edilmektedir.
- En az 1 tane görselin alt etiketinde geçmesi tavsiye edilir.
Başlık

Başlık, arama motorunda arama yapan kullanıcıların en çok dikkat ettiği şeydir. Doğru bir başlık kullanıcının dikkatini çekecek ve arama sonuçlarında bulunan sayfanıza tıklamasına neden olacaktır.
Doğru başlık seçimi trafiğinizi tahmin edemeyeceğiniz kadar artıracaktır.
Peki Sayfa içi SEO açısından doğru başlık için doğrular nelerdir?
- Web sitenizin genel başlığı dahil 60 karakteri geçmemelidir. Bunun sebebi 60 karakterden fazla olan başlıklar arama sonuçlarında tam gözükmeyecektir.
- Anahtar kelimenizinizi kesinlikle içermelidir.
- Aldatıcı ifadeler olmamalıdır. Aksi taktirde sayfanıza giren kullanıcılar bu uyuşmazlığı anladığı an web sitenizi terk edecektir.
- İlgi çekici olmalıdır. Kimse ilgisini çekmeyen bir şeye tıklamaz.
- Sayı içermesi tavsiye edilir. Örnek vermek gerekirse ‘(2022) Dijital Pazarlama nedir?‘ kullanıcıya çok daha güncel bir içerik gibi gelecektir.
Yukarıda bahsedilen kısım HTML Etiketleri kısmında bahsedilen kısımın devamı niteliğindedir. Birde yazının içinde bulunan <h1>, <h2> vb. sayfa içi başlık etiketleri vardır. Bunlar <h6>‘ya kadar gidebilir.
Bunlar için;
- <h1> etiketi genellikle sayfa başlığı ile birlikte kullanılır. Bir sayfada bir tane bulunması tavsiye edilir. Ayrıca anahtar kelime kesinlikle içermelidir.
- <h2> etiketi 4 tane bulunması tavsiye edilir.
- <h3> 4-6 arasında bulunması tavsiye edilir.
Bu etiketler için Google veya diğer arama motorları, bir açıklama yapmamıştır. Yine de <h1> etiketinin bir taneden fazla bulunmaması ve bu etiketleri gereksizce kullanılmamasına dikkat edilmesi tavsiye edilir.

Ayrıca bu başlıkla kullanıcı tarafından daha kolay bulunsun diye İçerik Bölümü (İçerik Tablosu) oluşturmak Sayfa içi SEO açısından tavsiye edilir.
Açıklama

Açıklama, yazının bulunduğu sayfanın yani yazınızın ne ile alakalı olduğunu gösterir. Arama motorlarında arama yapan kullanıcıların, başlıktan sonra bakacağı ikinci kısımdır.
- 160 karakterden fazla olmamalıdır.
- Mutlaka anahtar kelime içermelidir.
- Sayfada bulunan yazıyla alaklı olmalıdır.
- İlgi çekici olmalıdır.
Yazı (Makale)
Bir konu hakkında yazı yazmak tahmin edilenden çok daha zor bir aktivitedir. Özellikle Sayfa içi SEO uygun yazı yazmak, zaman zaman bu işle uğraşan insanları çok fazla zorlar.
Bunun en temel nedeni bazı görünen ve bazı görünmeyen kurallara uyma durumudur. Bu kurallara geçmeden önce her ne olursa olsun dikkat çekici, başlık ve açıklaması olmayan yazılar web sitenizi ziyaret edenler tarafından beğenilmeyecektir.
Yazının üst bölümlerinde bu konulara yer verdim. Bu makale için, şimdilik işin Sayfa içi SEO ilgilendiren kuralları ve tavsiyeleri sıralamak daha mantıklı olacaktır.
- Yazı, başlık ve açıklama ile uyumlu olmalı, aksi taktirde bounce rate (hemen çıkma oranı) yüksek olacaktır. Yani ziyaret edenler yazının aradığı şeylerle alakalı olmadığını düşünüp anında sayfayı terk edecektir.
- Yazı içi başlıklar (<h1>, <h2> vs.) kurallara uygun olmalıdır.
- Yazınızın ilk yüzde %10 bölümünde anahtar kelime geçmesi tavsiye edilir.
- Paragraflar çok uzun olmamalı, ziyatetçileriniz aksi takdirde yorulup okumayacaktır.
- Anahtar kelime yoğunluğu %5 kesinlikle geçmemelidir. Arama motorları bu durumu, aldatıcı sinyal (spam) olarak kabul ederler.
- Görselikten uzak veya alakasız görsel içeren yazılar, kullanıcı tarafından kesinlikle beğenilmeyecektir.
- Yazınız minimum 200 kelimeden oluşması tavsiye edilir. RankMath gibi kurumlar bu öneriyi 600 kelimeye kadar çıkarır.
- Site içi bağlantılar vermek, web sitenizde dolaşımı artıracaktır.
Görsel
Görsel iletişimin, günümüzde hızla önem kazanıyor. İnsanlar artık okumak yerine görsel olarak bakmaya odaklanmış durumda. Yazdığınız makalenin sadece yazıdan oluşması okuyucuların gözünde pek istenilen bir durum değil.
Arama motorları web sayfanızı veritabanına eklerken, kod ve kelime bazlı ekleme yapar. Yani web sitenizde bulunan görselleri (resim, fotoğraf, video vs.), ne hakkında olduklarını anlayamazlar. Anlamaları için görsel adınızın ve alt etiketinin tanımlanmış olması gerekir.
<img src=”galaksi-fotografi.jpeg” alt=”Galaksi Fotoğrafı”> örneğinde olduğu gibi.
- Arama motorları web sitenizi indekslerken görselleri onlara anlatmanın birkaç yolu vardır. Bunların başında alt etiketi gelir. Görsellerinizin alt etiketi içerdiğinden emin olun.
- Diğer önemli olan faktör görsel adıdır. Görsel adınızın, görsel ile ilgili olması tavsiye edilir.
- Ayrıca görsellerin optimize edilmesi kesinlikle tavsiye edilir. Hız faktörüne doğrudan etkisi vardır.
- Görsellerinizin temanızda gösterilen yerlere göre boyutlandırılmış olması tavsiye edilir.
Güvenlik
Bu kısımda, Sayfa içi SEO açısından iki önemli kısımdan bahsetmek iyi olacaktır. Bunlar sırasıyla; SSL Sertifikası ve Site içi Güvenliği
SSL Sertifikası
SSL, Secure Sockets Layer’ın kısaltmasıdır ve kısaca, bir internet bağlantısını güvende tutmak ve iki sistem arasında gönderilen hassas verileri korumak, sunucudan aktarılan herhangi bir bilginin okumasını ve değiştirilmesini engelleyen standart teknolojidir. Kaynak
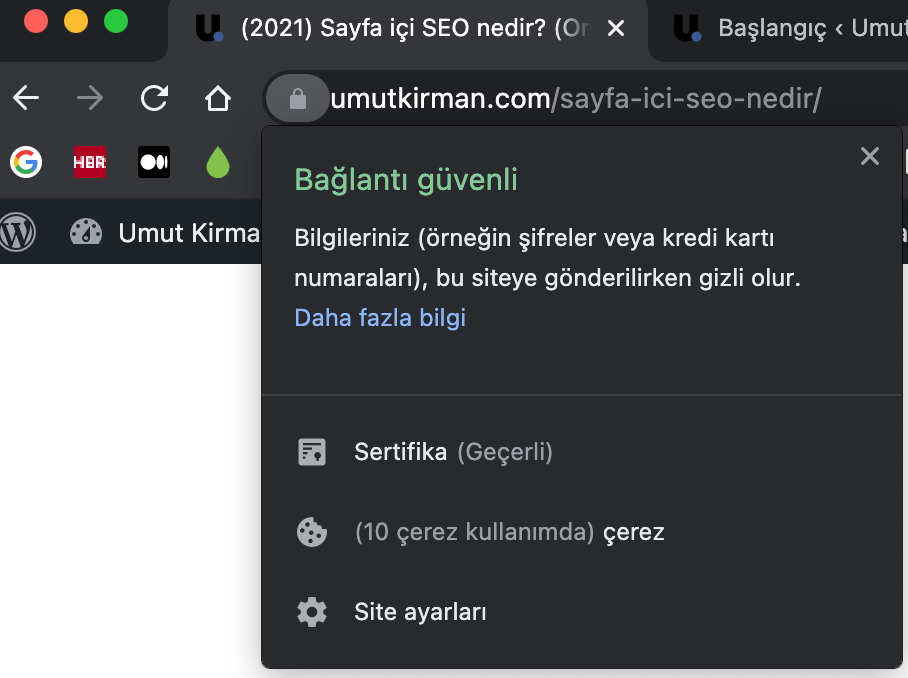
Kısacası, web sitenize giren ziyaretçiler ile web siteniz arasında gerçekleşen etkileşimin şifreli bir şekilde gerçekleşmesini sağlayan protokoldür. SSL sertifikasına sahip bir web sitesi https:// şeklinde gözükür.

HTTPS (Hyper Text Transfer Protocol Secure), bir web sitesi bir SSL sertifikası ile güvence altına alındığında URL’de görünür. Sertifikayı veren yetkili ve web sitesi sahibinin kurumsal adı dahil olmak üzere; sertifikanın ayrıntıları, tarayıcı çubuğundaki kilit sembolüne tıklanarak görüntülenebilir.
2020 sonrası Google, SSL sertifikası olmayan web sitelerini güvensiz olarak işaretlemeye başlamıştır. Sayfa içi SEO için kesinlikle web sitenizin bir SSL sertifası olması gerekmektedir, hatta bu durum bir standart olma yolunda ilerlemektedir.
Site içi Güvenlik

Web sitenizde bulunan açıklar, web sitenizin hacklenmesine neden olabilir. Bu açıklardan dolayı web sitenize kötü linkler bırakılabilir. Bu durum arama motorları tarafından web sitenizin, spam olarak algılanmasına ve cezalandırılmasına sebep olabilir.
Web siteniz belirli aralıklarlarda kesinlikle yedeklenmesi gerekmektedir. Daha sonra çıkacak tüm sorunlar karşısında, yedeğinizin olması kaybınızı azaltacaktır. Ayrıca kulllandığınız back-end veye front-end yazılımlarınızın güncelliğinden emin olun.
- Güvenlik problemi yaşamamak için işin ucuzuna kaçmayın.
- Güvenlik önlemleri olan hosting (sunucu), satın alımı yapın.
- Sunucu ve domain barındırdığınız servis sağlayıcının yönetim panellerinde, çift yönlü doğrulama gibi ekstra güvenlik önlemlerini aktif edin.
- Şifrelerinizi çok güçlü olacak şekilde ayarlamaya özen gösterin.
- Panel giriş bilgilerinizi standart şekilde bırakmayın. Örnek: /wp-admin/ Wordpress için standart admin giriş panelidir.
- Kullandığınız tema veya eklentiler kesinlikle korsan olmasın. Başınız çok ağrıyabilir.
- Tema ve eklentilerinizin güncelliğinden kesin emin olun.
- DDos saldırıları için Cloudflare gibi sistemleri kullanabilirsiniz.
- Ekstra güvenlik eklentileri kullanmak kaynak kullanımızı artırabilir ama güvenliğinizi kesinlikle artıracaktır.
Genel Özet
Bu yazımda Sayfa içi SEO ne olduğundan ve optimize edilmesi gereken noktaları özetleyerek anlattım. Bu bahsedilenler tahmin edilebileceği gibi güzel bir özetten ibarettir.
Her birisi, özel çalışma ve yaratıcılık isteyen bileşenlerdir. Yine de temel kuralları açıklayarak, genel bir tanımın ötesinde detaylı bir tanım oluşturmaya çabaladım.
Yazarın Not: Bu makale yayınlandığı platformun (internet) doğasına uygun olarak gerekli görüldüğü zamanlarda güncellenecektir.
Sizde fikirlerinizi yorum bırakarak blogumun ve yazının gelişmesine katkıda bulunabilirsiniz.
🙂